武汉服务器托管-Html5移动端div固定到底部实现底部导航条的几种方式
这篇文章首要介绍了武汉服务器托管Html5移动端div固定到底部完成底部导航条的几种方式,文中经过示例代码介绍的非常详细,对大家的学习或许作业具有一定的参考学习价值,需求的朋友们下面随着小编来一起学习学习吧
需求:
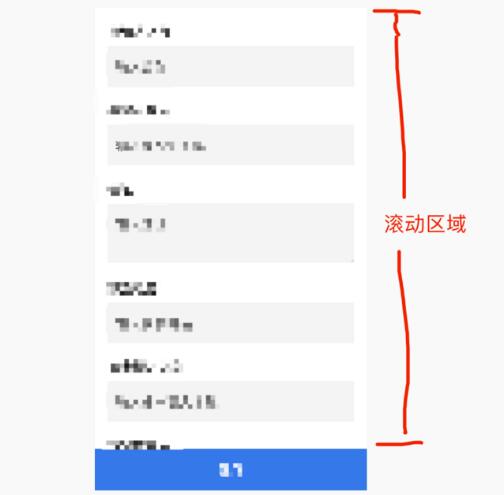
需求把导航固定在底部?只能滑动内容,导航菜单固定不动的。作用如下:

这篇文章首要解说三种完成计划,包含:fixed,absolute,以及css3的flex布局。
html结构如下:
底部固定菜单
办法一:运用fixed
.box{
.roll{
padding-bottom:1rem;
}
footer{
position:fixed;bottom:0;z-index:999;
}
}
办法二:运用absolute
.box{
position: relative;height: 100%;
.roll{
position: absolute;bottom:1rem;top: 0;overflow-y: scroll;-webkit-overflow-scrolling: touch;height: auto;
}
footer{
position: absolute;bottom:0;
}
}
办法三:运用flex
.box{
display:flex;display: -webkit-flex;height:100%;flex-direction:column;
.roll{
flex: 1; width: 100%;overflow-y: scroll;-webkit-overflow-scrolling: touch;height: auto;
}
}
总结
1、底部定位为fixed或absolute的时分,呈现优先级别较低,导致被其他div掩盖的状况,那么这里就需求用到z-index,来让他成为最高级别,不至于被掩盖。
2、底部定位为fixed或absolute,存在输入框的时分,会呈现如下状况:
ios:激活输入框时,底部不会弹出来(合理)。
Android:激活输入框时,底部会跟着输入框弹出来(不合理)
传统解决办法:通常将底部设置为fixed,当激活输入框的时分,将底部定位改为relative,即可兼容ios和Android。
3、运用办法二或许办法三,需求设置-webkit-overflow-scrolling 特点。这样才能确保翻滚区域的流畅性,-webkit-overflow-scrolling控制元素在移动设备上是否运用翻滚回弹作用。
4、在部分浏览器中设置overflow-y: scroll;会呈现翻滚条,这时分我们需求大局界说如下款式:
::-webkit-scrollbar{//scroll翻滚条设置
width: 0px; height: 0px; color: rgb(136, 0, 0);”>#fff;
}
5、移动端引荐运用办法三的布局形式。
到此这篇关于Html5移动端div固定到底部完成底部导航条的几种方式的文章就介绍到这了,