cdn-CDN缓存是什么意思 解析CDN加速的那些事
CDN是一项和加快网站拜访速度和用户下载资源速度的服务,那么,cdn缓存是什么意思?有什么长处和缺陷?对此,本文就来告知咱们CDN加快的那些事,有爱好的同伴们记得了解下。
cdn是什么 ?
关于CDN是什么 ,此前脚本之家现已为咱们具体介绍过,假如还有不了解的同伴们能够从头了解下。
简略的说,CDN是Content Delivery Network的简称,即“内容分发网络”的意思。一般咱们所说的CDN加快,一般是指网站加快或许用户下载资源加快。
可能这种专业的说,很多朋友欠好理解,下面给咱们共享一个小编记忆深入的比如。
举个通俗的比如:
谈到CDN的效果,能够用8年买火车票的经向来形象比喻:8年前,还没有火车票代售点一说,12306.cn更是无从说起。那时分火车票还只能在火车站的售票大厅购买,而我所住的小县城并不通火车,火车票都要去市里的火车站购买,而从县城到市里,来回便是4个小时车程,几乎便是糟蹋生命。
后来就好了,小县城里出现了火车票代售点,能够直接在代售点购买火车,方便了不少,全市人民再也不用在一个点苦逼的排队买票了。
CDN就能够理解为散布在每个县城的火车票代售点,用户在浏览网站的时分,CDN会选择一个离用户最近的CDN边际节点来呼应用户的恳求,这样海南移动用户的恳求就不会千里迢迢跑到北京电信机房的服务器(假设源站布置在北京电信机房)上了。
CDN的优势很明显:
(1)CDN节点处理了跨运营商和跨地域拜访的问题,拜访延时大大降低;
(2)大部分恳求在CDN边际节点完结,CDN起到了分流效果,减轻了源站的负载。
CDN缓存是什么?
这儿不深究CDN背面高大上的架构,也不评论CDN怎么做到全局流量调度战略,本文侧重评论在有了CDN后,数据是怎么被缓存的。缓存是一个到处都存在的用空间换时刻的比如。经过运用剩余的空间,咱们能够获取更快的速度。
相关技巧:【怎么看网站有没敞开CDN 测试网站全国拜访速度办法】。
首要,看看没有网站没有接入CDN时,用户浏览器与服务器是怎么交互的:

用户在浏览网站的时分,浏览器能够在本地保存网站中的图片或许其他文件的副本,这样用户再次拜访该网站的时分,浏览器就不用再下载全部的文件,削减了下载量意味着提高了页面加载的速度。
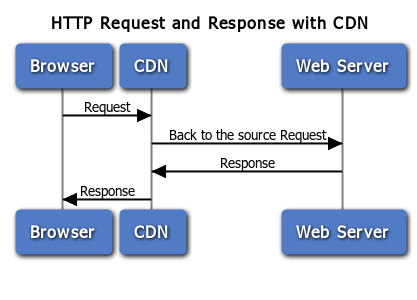
假如中心加上一层CDN,那么用户浏览器与服务器的交互如下:

客户端浏览器先查看是否有本地缓存是否过期,假如过期,则向CDN边际节点建议恳求,CDN边际节点会检测用户恳求数据的缓存是否过期,假如没有过期,则直接呼应用户恳求,此时一个完结http恳求完毕;假如数据现已过期,那么CDN还需求向源站宣布回源恳求(back to the source request),来拉取最新的数据。CDN的典型拓扑图如下:

能够看到,在存在CDN的场景下,数据阅历了客户端(浏览器)缓存和CDN边际节点缓存两个阶段,下面分别对这两个阶段的缓存进行具体的剖析
客户端(浏览器)缓存
1)客户端缓存的缺陷
客户端缓存削减了的服务器恳求,避免了文件重复加载,显著地提升了用户地方。但是当网站发生了更新的时分(如替换了css、js以及图片文件),浏览器本地仍保存着旧版别的文件,然后导致无法预料后果。
曾几何时,一个页面加载出来,页面各元素位置乱飘,按钮点击失效,前端GG都会习气性地问一句:“缓存清了没?”,然后Ctrl+F5 ,Everything is OK。但有些时分,假如咱们是简略地在浏览器地址栏中敲一个回车,或许是只是按F5改写,问题依然没有处理,你可知道这三种不同的操作办法,决议浏览器不同的改写缓存战略?
浏览器怎么来确定运用本地文件还是运用服务器上的新文件?下面来介绍几种判别的办法。
浏览器缓存战略
Expires
Expires:Sat, 24 Jan 2015 20:30:54 GMT

假如http呼应报文中设置了Expires,在Expires过期之前,咱们就避免了和服务器之间的衔接。此时,浏览器无需想浏览器宣布恳求,只需求自己判别手中的资料是否过期就能够了,完全不需求添加服务器的负担。
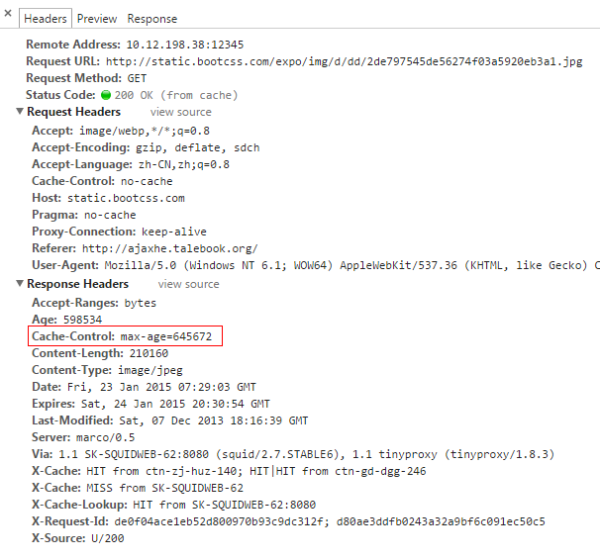
Cache-control: max-age

Expires的办法很好,但是咱们每次都得算一个精确的时刻。max-age 标签能够让咱们愈加简单的处理过期时刻。咱们只需求说,这份资料你只能用一个星期就能够了。
Max-age 运用秒来计量,如:
Cache-Control:max-age=645672
指定页面645672秒(7.47天)后过期。
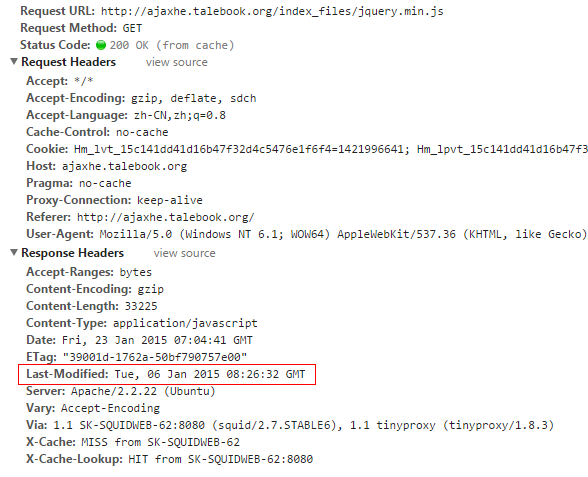
Last-Modified
服务器为了告诉浏览器当时文件的版别,会发送一个上次修正时刻的标签,例如:
Last-Modified:Tue, 06 Jan 2015 08:26:32 GMT

这样浏览器就知道他收到的这个文件创立时刻,在后续的恳求中,浏览器会按照下面的规则进行验证:
1. 浏览器:Hey,我需求jquery.min.js这个文件,假如是在 Tue, 06 Jan 2015 08:26:32 GMT 之后修正过的,请发给我。
2. 服务器:(查看文件的修正时刻)
3. 服务器:Hey,这个文件在那个时刻之后没有被修正过,你现已有最新的版别了。
4. 浏览器:太好了,那我就显示给用户了。
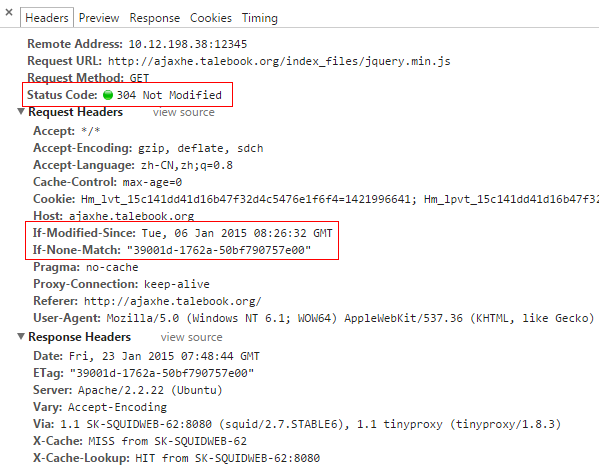
在这种情况下,服务器只是回来了一个304的呼应头,削减了呼应的数据量,提高了呼应的速度。
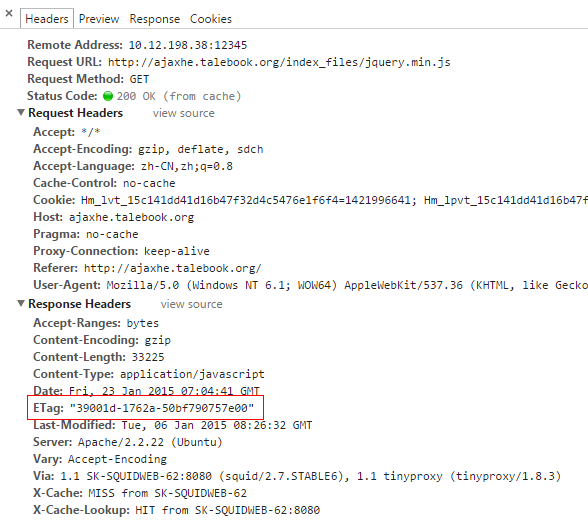
下图是按F5改写页面后,页面回来304呼应头。

ETag
通常情况下,经过修正时刻来比较文件是可行的。但是在一些特殊情况,例如服务器的时钟发生了错误,服务器时钟进行修正,夏时制DST到来后服务器时刻没有及时更新,这些都会引起经过修正时刻比较文件版别的问题。
ETag能够用来处理这种问题。ETag是一个文件的唯一标志符。就像一个哈希或许指纹,每个文件都有一个单独的标志,只要这个文件发生了改动,这个标志就会发生变化。
服务器回来ETag标签:
ETag:”39001d-1762a-50bf790757e00″

接下来的拜访顺序如下所示:
1. 浏览器:Hey,我需求jquery.min.js这个文件,有没有不匹配”39001d-1762a-50bf790757e00″这个串的
2. 服务器:(查看ETag…)
3. 服务器:Hey,我这儿的版别也是”39001d-1762a-50bf790757e00″,你现已是最新的版别了
4. 浏览器:好,那就能够运用本地缓存了
如同 Last-modified 相同,ETag 处理了文件版别比较的问题。只不过 ETag 的等级比 Last-Modified 高一些。
额外的标签
缓存标签永远不会停止工作,但是有时分咱们需求对现已缓存的内容进行一些控制。
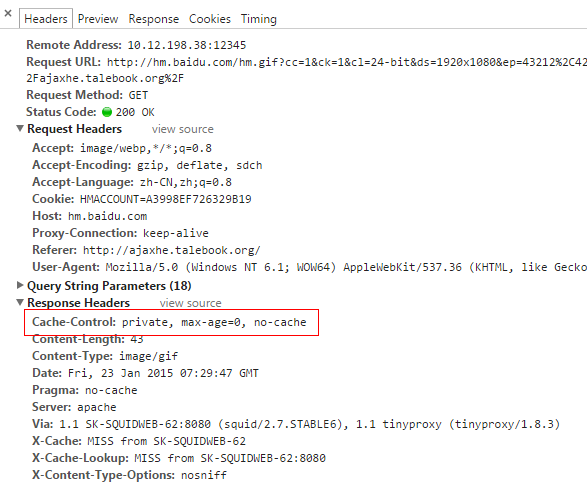
Cache-control: public 表明缓存的版别能够被代理服务器或许其他中心服务器辨认。
Cache-control: private 意味着这个文件对不同的用户是不同的。只要用户自己的浏览器能够进行缓存,公共的代理服务器不允许缓存。
Cache-control: no-cache 意味着文件的内容不应当被缓存。这在搜索或许翻页成果中非常有用,由于相同的URL,对应的内容会发生变化。

浏览器缓存改写
1. 在地址栏中输入网址后按回车或点击转到按钮
浏览器以最少的恳求来获取网页的数据,浏览器会对所有没有过期的内容直接运用本地缓存,然后削减了对浏览器的恳求。所以,Expires,max-age标记只对这种办法有用。
2. 按F5或浏览器改写按钮
浏览器会在恳求中附加必要的缓存洽谈,但不允许浏览器直接运用本地缓存,它能够让 Last-Modified、ETag发挥效果,但是对Expires无效。
3. 按Ctrl+F5或按Ctrl并点击改写按钮
这种办法便是强制改写,总会建议一个全新的恳求,不运用任何缓存。
CDN缓存
浏览器本地缓存失效后,浏览器会向CDN边际节点建议恳求。相似浏览器缓存,CDN边际节点也存在着一套缓存机制。
CDN缓存的缺陷
CDN的分流效果不仅削减了用户的拜访延时,也削减的源站的负载。但其缺陷也很明显:当网站更新时,假如CDN节点上数据没有及时更新,即便用户再浏览器运用Ctrl +F5的办法使浏览器端的缓存失效,也会由于CDN边际节点没有同步最新数据而导致用户拜访反常。
CDN缓存战略
CDN边际节点缓存战略因服务商不同而不同,但一般都会遵从http标准协议,经过http呼应头中的Cache-control: max-age的字段来设置CDN边际节点数据缓存时刻。
当客户端向CDN节点恳求数据时,CDN节点会判别缓存数据是否过期,若缓存数据并没有过期,则直接将缓存数据回来给客户端;不然,CDN节点就会向源站宣布回源恳求,从源站拉取最新数据,更新本地缓存,并将最新数据回来给客户端。
CDN服务商一般会供给根据文件后缀、目录多个维度来指定CDN缓存时刻,为用户供给更精细化的缓存管理。
CDN缓存时刻会对“回源率”发生直接的影响。若CDN缓存时刻较短,CDN边际节点上的数据会常常失效,导致频频回源,添加了源站的负载,一起也增大的拜访延时;若CDN缓存时刻太长,会带来数据更新时刻慢的问题。开发者需求增对特定的业务,来做特定的数据缓存时刻管理。
CDN缓存改写
CDN边际节点对开发者是通明的,比较于浏览器Ctrl+F5的强制改写来使浏览器本地缓存失效,开发者能够经过CDN服务商供给的“改写缓存”接口来达到整理CDN边际节点缓存的目的。这样开发者在更新数据后,能够运用“改写缓存”功能来强制CDN节点上的数据缓存过期,保证客户端在拜访时,拉取到最新的数据。