空间登录页面-如何给自己的网站网址栏添加小图标?
经常喜欢上网的人会发现,当你翻开一个网站后,在空间登录页面浏览器地址栏最前面有一个小图标,这个是能够自己增加的。我们所看到的网站几乎大部分都有这个图标的,像大到BAT,小到个人站长。假如你上线了一个的新网站,想在浏览器翻开网站后,能看到自己规划的图标,下面我就以我自己博客为例来说一下怎么增加这个小图标吧,期望对新手或许不懂的同学有所协助!

首先,准备一个ICO格式的文件。这个文件需求自己制造一下,刚开始准备好你想显示的那个logo图片吧,图片尽量选用PNG格式的,挑选16*16像素备用。然后在百度上查找一下ICO图标在线制造,会有许多东西能够运用的。当然了,你能够用favicon.ico在线转化东西,把图片转化为favicon.ico的站点图标。推荐两款在线转化的东西:
ico在线转化东西站点1:http://www.ico.la/;
ico在线转化东西站点2:http://www.chami.com/html-kit/services/favicon/;
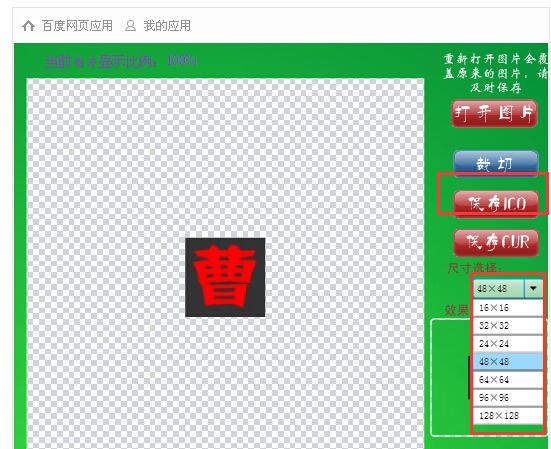
在这里我就以百度上面的那个应用为例截图看看:

翻开图片,把存放在本地电脑上那个图片导入进来,看我导入我自己的是这个样子的,以“曹”字为例,选好尺度为16*16,然后保存ICO,就能够把ICO文件保存好到本地,将转换好的ico文件改名为favicon.ico,这个文件也就算是完成了,看下图所示:

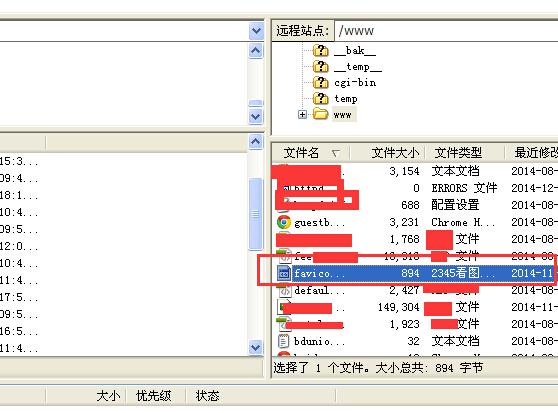
然后,将你存放于本地上的ICO文件用FTP东西上传到你网站的跟目录,我自己上传的截图出来看看吧,看下图所示:

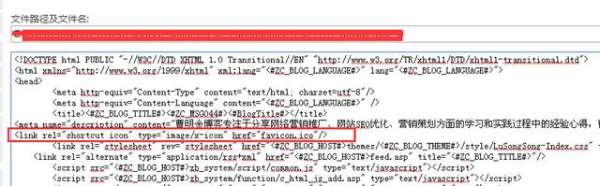
其次就是在你网站源码,index页面中代码中,在head标签中增加代码:,接着就是保存啦。以我博客为例来个截图:

最终,在你在服务器上保存好了,就收效了,你能够翻开浏览器重新输入你网址,看看是不是你方才那个规划的小图标出来了呢,是不是挺简略的。