免费申请域名和空间-网站入门必备!5种方法提高网站登录体验
最近热门的几篇技巧好文:
提高用户体会的最好的办法,或许更确切的说让产品更棒,都能够归结为让用户运用产品的整个体会更为简单。而关于怎么提高登录进程的体会你有许多能够做的。
这儿咱们将探讨提高登录进程体会的五种办法,首要会提到两种不同的登录类型,紧接着咱们将会讨论标签的重要性和资源占用的问题。
登陆类型:
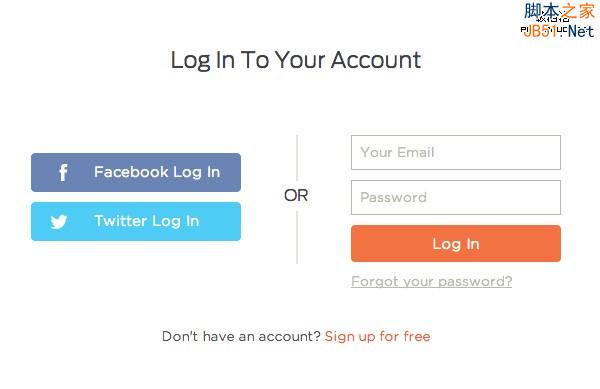
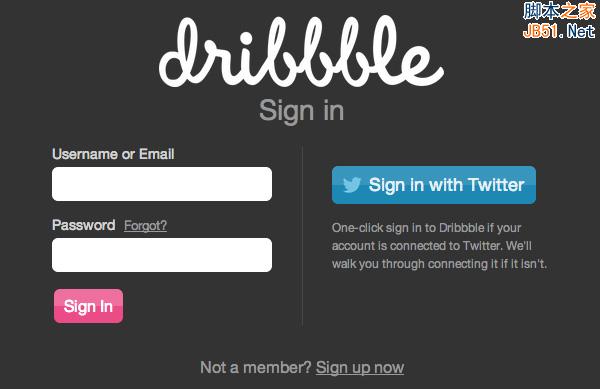
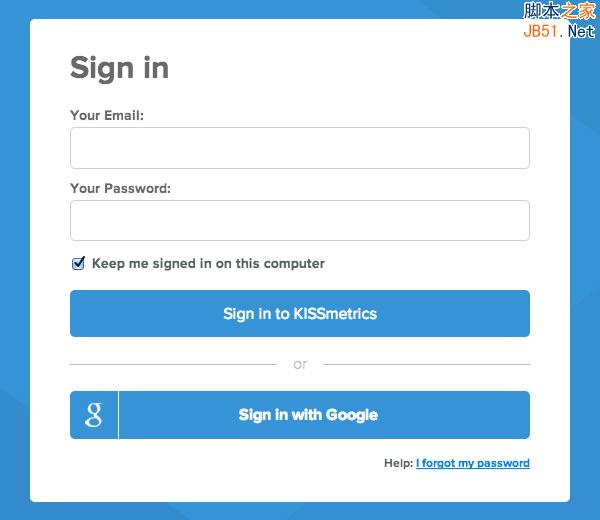
用户一般有两种不同的办法来登录一个网站。最新的一个办法是经过某社交网站的账号采用第三方授权登录的办法,这种办法在许多app上都能够看到。关于一个新的app或许产品而言,假如不想打搅用户去填写创立一个账户,这是尤为正确的一个做法。比方经过Facebook或许Twitter去登录是轻而易举的工作,由于你只需点击一个按钮,然后等上几秒钟去连接上社交网站就能够了。
另外一种办法是经过供给用户名或许邮件地址以及暗码来登录。这是一种比较常用的且能够提高其用户体会的登录办法。这儿所说的技巧也是和这种登录类型相关的。一切登录类型都各有利弊,而现在咱们首要讨论一下怎么提高这种比较典型且传统的登录办法的体会。
1. 答应邮箱登录
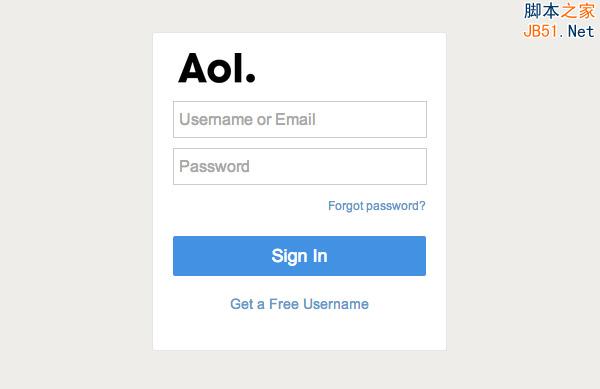
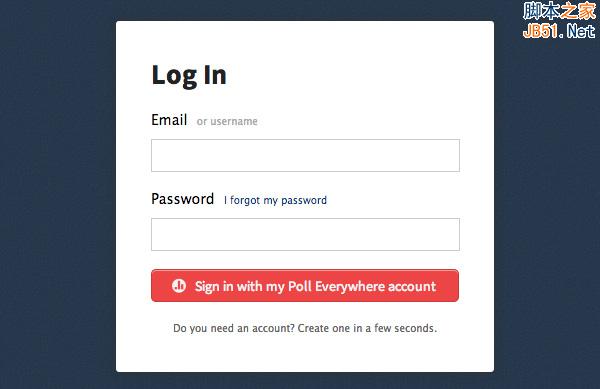
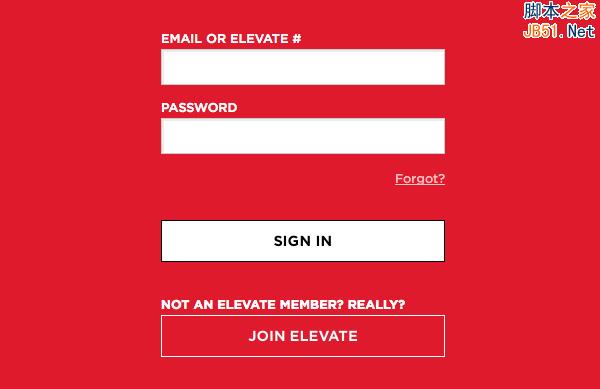
咱们常常能看到一个免费申请域名和空间网站在注册的时分不需要填写用户名。运用邮箱去登陆也是很正常的,对吗?要么运用用户名,要么运用邮箱,我觉得这都没什么问题。请两种办法都答应,我的问题便是当邮件登陆也应该被答应的时分为什么只认用户名呢。
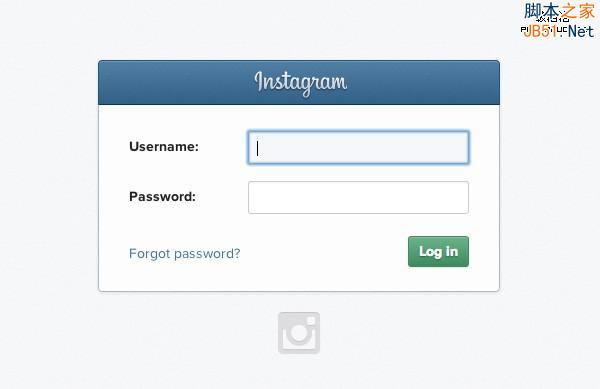
我有遇到过那种用邮箱或许用户名都能够登陆的,但标签信息只显示“用户名”,规划上这是一个缺陷。


总的来说是这样的,一般用户运用的都是相同的邮箱地址登陆,但并不一定运用的是相同的用户名。比方说,我Twitter账号的用户名和我Instagram的用户名就不相同,由于有用户在Instagram上已经注册运用的用户名跟我在Twitter上运用的相同,便是这么巧。
并且除此之外,我OKCupid账户的用户名跟其它账户也不相同,而这一回是我故意的,由于在OKCupid里我不想让别人知道我的全名。但是,一切的这些账户都能够运用相同的邮箱登陆。不管什么计划,在登陆的时分用户名和邮箱都被答应运用的话对用户来说确实将会便利许多。
2. 供给一个明晰的过错提示信息
提到登录,你为用户供给的反应信息是多了仍是少了其实是比较讲究的。信息过多可能就会被黑客利用,而信息过少可能又会增加用户的困惑。
咱们得供认那种体系自动生成的过错提示比方“无效的输入”对用户来说并没有协助。过错提示应该用比较通俗易懂的语言。


假如你想在用户体会上更好,你能够运用Javascrip来协助用户提前确认输入信息的正确性。 有一个最好的案例,便是在智能手机上用户错把.com输入成了.con或许说小点也忘了输入,体系都能够辨认并且及时提醒。在用户点击提交或许在输完一切信息前就能够预先看到反应信息,知道自己输入的信息正确与否。而用户的日子也因此变得更简单,由于它节省了用户的时刻。(假如你有安全方面的担忧,过错音讯提示信息不必特别的具体)
3. 为用户供给找回暗码的链接
你可能会觉得这是清楚明了的工作,但有些网站就会忽略掉它。你常常会想要一个链接来找回忘记的暗码。(忘记用户名也是!)不要将这个链接藏起来或许要让用户阅历多次失败的尝试、历经千辛万苦才找到它。要让它时刻预备着。它并不一定要在清楚明了的当地;它也不是说有那么重要;但它便是应该出现在登录表单的周围。



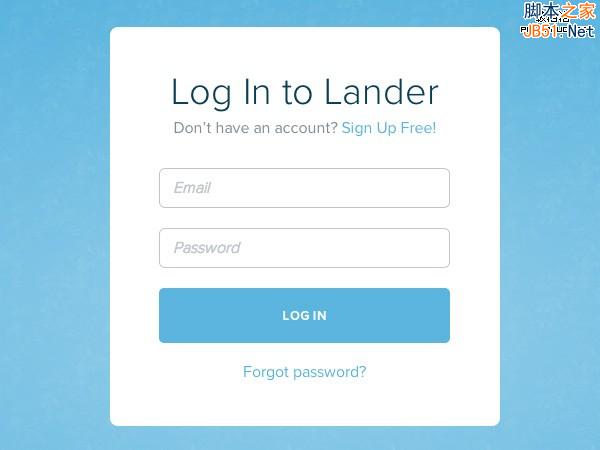
4. 别搅扰用户
一般来说有两种办法来设置登录,一种是在页面上方的窗口登录,还有一种是有单独的一个登陆页面。
关于采取单独页面的登录办法确实是有一些优势的。但是,假如你采取了这样的办法,请记住在登录页的周围不要有太多的搅扰信息,你首要想要的是用户登录进账户,然后才是产品推行诸如此类的信息。用户登录后,想要推销一些东西给用户就会变的简单许多。
此外,我要提到保存和转换的问题。关于用户来说搅扰越少,用户就更轻易的能够登录,使你进一步推销产品。假如这种办法关于注册表单和结账体系都见效的话,那么也应该同样适用到登录。并且页面上的无关的条目少了,加载的速度也会变快的。


5. 重要的标签
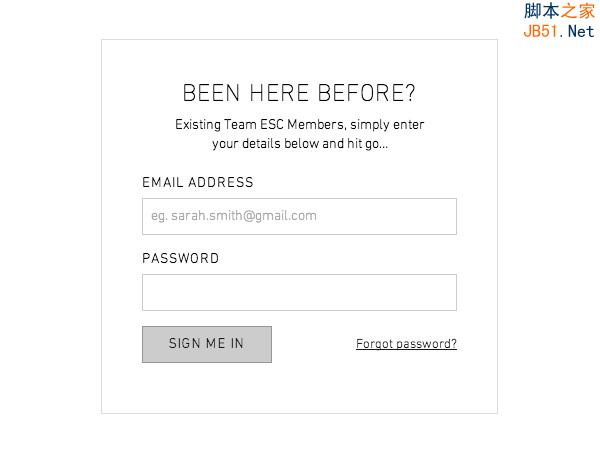
任何表单(控件)上的案牍及方位都很重要。你不管做什么,不要把“提交”的按钮写成“提交”,而是用“登陆”代替。便是这么简单。这样能够让用户知道和预想到点击后确实切的工作。
它提高了用户体会并且对你来说协助很大。避免只有一个输入框让用户填写,至少也要放一个图标在里面,但最好仍是运用一个输入标签来提示用户该填写什么。不要忘了清晰,用邮件和用户名的办法都能够登录。


总结
好了,要说的便是这些。5种奇妙的提高登录进程用户体会的办法。我希望这几条能对你有所协助并且按照你所期望的那样去运用。它们能让用户的登录进程很顺畅,一切都是为了让工作变得愈加简化和便利!