网站制作套餐-网站套餐-高端网站怎么设计?如何在网页设计中使用留白
说起留白,许多豪华品牌网站制作套餐的高端网站都邪魅一笑:悄悄地用着,作声的不要。哼哼,偏偏不让你到达目的,今日笔者从留白的用色、可读性、查找流通度等方面跟童鞋们共享了留白的运用技巧,听我说,为了广阔规划师的贴身福利,帮转一下吧!
@十萬個為什麽 :所谓留白,有时也称作负空间,两者是同一个概念。虽然这个术语特别指留“白”,但它所指的区域并不一定要是白色的。它仅仅网页布局中盘绕各元素的空白空间。
这样的空间表现为多种不同方式,例如图片、图表、缝隙、外边距、列乃至一行行文字之间的空间。虽然它好像“空无一物”,里边没有任何其他规划元素占有一席之地,但咱们不该该如此看待它。视之为“无物”,或许打造美感与表现力的时机就丢失了。
处理妥当的话,留白确实可以为网站套餐中的网站网页规划带来很多的好处。不该削减网页规划中的留白,相反,应该添加网页中的负空间。一些闻名的群众品牌现已执政这个方向行进,更多的规划师们也在跟随他们的脚步。
更多的留白,等同于更豪华的品牌与网站
客户往往要求规划师尽可能竭尽网页里的空间,由于网页中的空间是贵重的,只要有限的屏幕来展示信息。无论如何,反其道而行之——添加留白——促进规划师在更严厉束缚的空间中,打造愈加光鲜的品牌信息。
别的,我们会觉得,留白更多的网站,它的内容比屏幕空间更重要。所以,品牌也显得更尽豪华,由于它献身了更多屏幕空间,反而将焦点会聚在内容信息上。
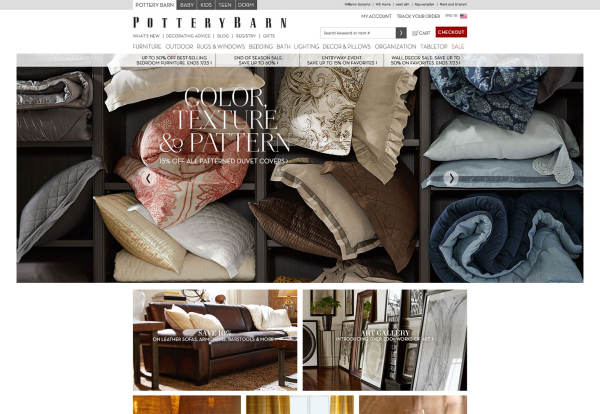
豪华的品牌了解这层隐喻,一般都运用更多留白来到达这全部当作用。PotteryBarn是个闻名的高级家具零售商,它的网站很聪明地运用了留白,恰恰反映了这一点。留白支配了主页,页面周围大片的留白,更好地将访问者的留意力会集在页面中心的交易与促销信息上。乃至页面顶部的品牌称号自身,也在字符之间大方地运用了留白。
PotteryBarn

留白提高查找流通度
两大查找引擎Google和Yahoo Search,诠释了留白简练有用,这个简略的比如再合适不过了。
Google精确地舆解了一点,正在查找某个论题的用户,不想被喧闹的布景和广告涣散留意力。因而,留白支配了整个Google查找引擎页面,实践查找框只占有页面中心窄窄一丝空间。相似的,Yahoo查找也表现了运用留白的妙处。虽然这个页面顶部有长长一条菜单栏,理念仍是相同的:很多的留白,运用户专心于查找,别无他物。
可读性和易读性得到应有的大幅提高
用好留白,任何网站的可读性与易读性都会得到改进。假如一个页面上的文字过于拥堵,它就会阻止舒适的阅览体会,然后阻止全体用户体会。更多的留白使文字更易阅览,然后提高阅览体会,也更易了解。
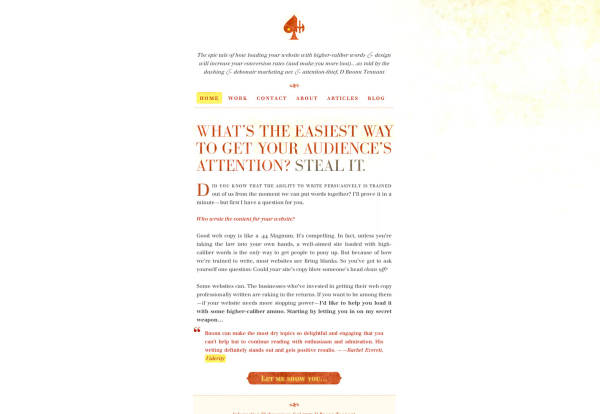
Information Highwayman是个把握这项准则的个人站点,是D Bnonn Tennant——一名案牍和商场专员的个人网站。拿手夸耀的他,知道什么样的网页内容对任何小本经营管用,令人欣慰的是,Tennant在他自己的网站上实践了他所宣传的东西。标题的字距离、文字阶段和菜单栏距离,有利于保证可读性和易读性。
Information Highwayman

留白也可以用于不同内容区块之间,不仅仅为了提高阅览体会,也为了将内容分隔成不同部分,使得信息的吸收愈加专心。Andrew Lucas的网站很好地展示了这一点。他是名伦敦的规划师,留白在他个人主页上运用得行之有用。
AndrewLucas

它让颜色更明显
或许留白最直接,虽然也是最简略的好处,便是杰出网页中的其他颜色,使它们愈加艳丽。这点关于招引访客目光大有协助,由于颜色深浅、饱和度乃至浓度都愈加杰出。
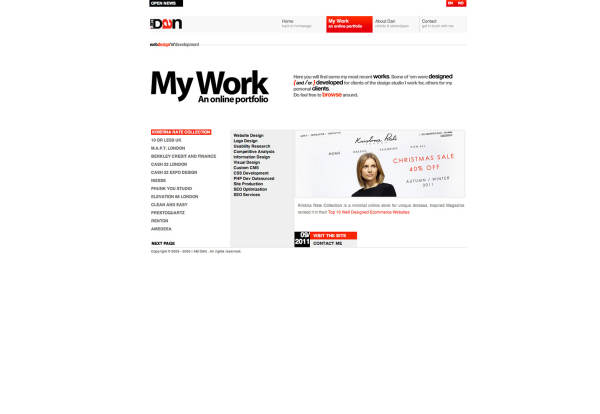
I Am Dan背面的规划师处理得十分棒,他在主页上运用稀少的颜色,成为了这个概念的模范。他的网站几乎便是零散几片赤色分割开的留白。经过这种手法,赤色突显了他作品集的链接,招引访客阅览他的站点,有用地杰出了他的网站,因而提高了访客呼应呼唤的几率。
I Am Dan

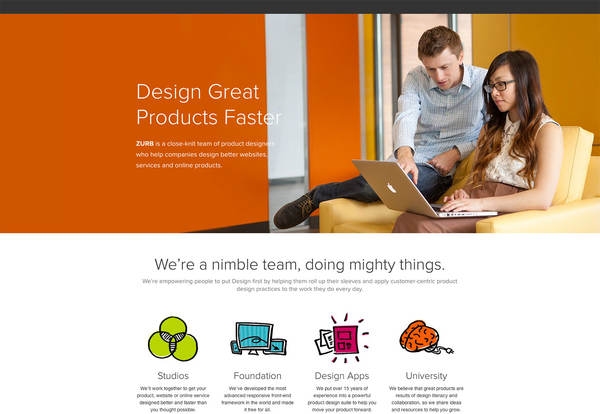
Zurb是家网页规划公司,他们网站也表现了留白如何能杰出颜色。它的特点是主页顶部单一的纯色和不同页面的五颜六色图标(就在虚线邻近)。除了很少的颜色运用外,主页的全体规划以留白为主。
Zurb

像绿色、橙色和赤色这种简略的颜色,可以创造出令人愉快一起招引留意的外观。上面说到两个网站,都采用了极简的用色计划,由于有如此大面积的留白。因而,用色十分机敏妥当,运用户欣赏有加。
留白不是糟蹋空间
网页规划师们越来越多扔掉之前的误解——以为规划页面时应该尽可能在屏幕内填塞每个元素、每种颜色。正如上面比如解说过的,留白被用于杰出品牌内容、提高可读性与易读性、突显极简颜色时,展示出了强壮的影响力。
俗话说“少便是多”,不管你怎么看,它确实适用于关于留白的全部观念。广义上讲,网页规划中的这种极简处理方式,现在正越来越盛行,这项趋势肯定能继续下去。