浅析HTML -新网域名解析-悬浮float的用法
float的用处比较广, 本文主要给我们介绍HTML 新网域名解析悬浮float的一些常有用法,通过实例代码给我们介绍的十分详细,对我们的学习或工作具有必定的参考借鉴价值,需要的朋友参考下吧
关于float的一些用法
左悬浮: float:left;
右悬浮:float:right;
float用法
float的用处比较广, 这儿简略的介绍下集中常有的用法:
在触摸到起浮前,我会去设置一些inline-block, block的属性配合着div的镶嵌 去完结页面的排版. 而后触摸到了起浮这一属性, 直接让元素漂浮起来简易了许多,悬浮中不区分块级元素(block),行内元素(inline),或者是行内块元素(inline-block). float也会跟着父元素width大小的改动而主动排版,eg.直接调整可视窗口,会将元素挤到下一行.
此外, 就刚了解的SEO优化而言, 因为阅读器的解析是从上而下的. 因而许多时分重要的内容写在前面,把一些不重要的或者是广告什么的写在后面.可是又想让用户注意到广告,因而,许多时分把主内容居中摆放, 广告这些的左右悬浮, 相信经常阅读网页的朋友的也注意到了这点接下来来讲讲悬浮的一些书写和作用吧
如果子元素悬浮了,会造成父元素的高度陷落.这块涉及到了清除悬浮,下一章会提及清除悬浮的解说
那么言归正传,
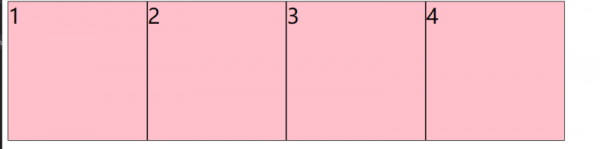
第一个现象 float=inline-block
悬浮会是4个方块变成行内块形式的样式出现:如下图所示

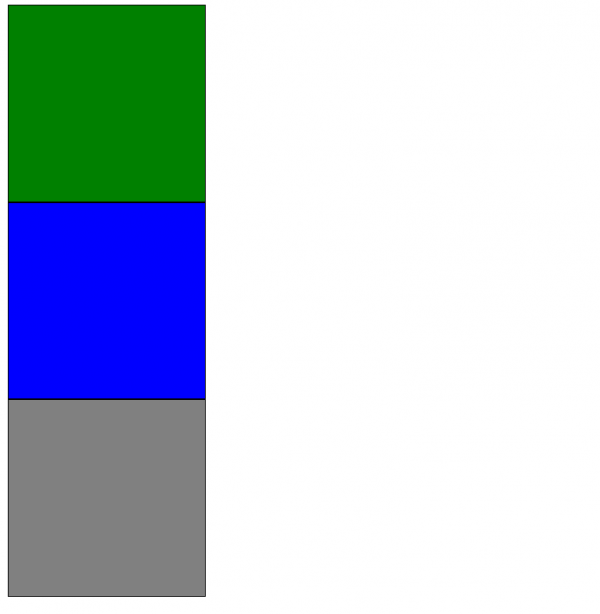
第二现象:
如下图所示, 因为第一个悬浮起来了,因而第二个块元素会出现在第一个下面.
可是后面一个元素悬浮起来,不会越过到前面一个元素上面,如第四个块元素悬浮,可是第三个没有悬浮.第四季块元素保持在本来位置上.

第三个现象:
如果元素悉数漂浮, 父元素剩余宽度不行支撑子元素在该行摆放 那么他会向上一级靠齐
本文转自:https://segmentfault.com/a/1190000022669455
总结
到此这篇关于浅析HTML 悬浮float的用法的文章就介绍到这了,更多相关html 悬浮float内容请搜索脚本之家曾经的文章或继续阅读下面的相关文章,希望我们以后多多支撑脚本之家!
共有 0 条评论