外贸主机-js通过正则匹配没有内容的空标签
这篇文章主要介绍了外贸主机js经过正则匹配没有内容的空标签,需求的朋友能够参考下
js 如何正则匹配没有内容的空标签并移除掉?
例如
等等
正则
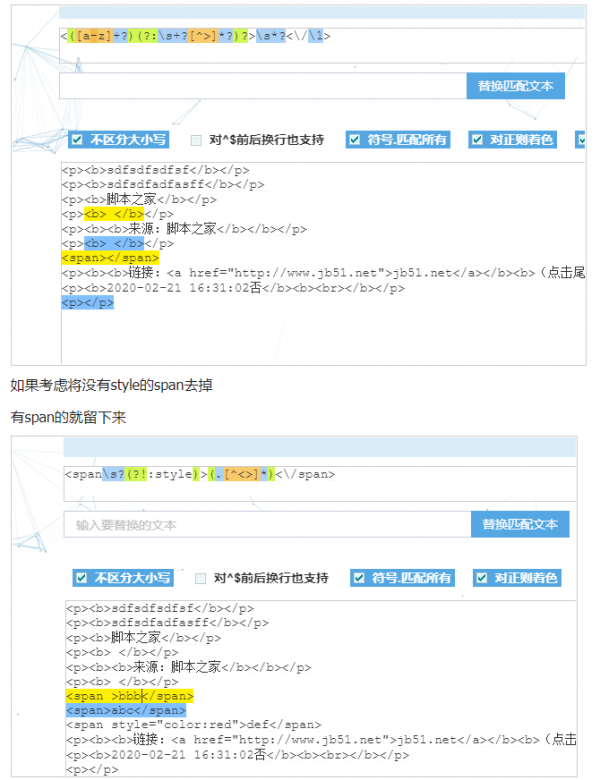
/<([a-z]+?)(?:\s+?[^>]*?)?>\s*?<\/\1>/ig
html=’
‘
ptn=/<([a-z]+?)(?:\s+?[^>]*?)?>\s*?<\/\1>/ig
s = html.replace(ptn,”)
console.log(s)
经过在线测验东西

由于默认编辑器中,span没有样式的没有必要
str=str.replace(/(.[^<>]*)<\/span>/ig,”$1″);
先看下面的方位
零宽断语
接下来的四个用于查找在某些内容(但并不包括这些内容)之前或之后的东西,也便是说它们像\b,^,$那样用于指定一个方位,这个方位应该满足一定的条件(即断语),因而它们也被称为零宽断语。最好还是拿比方来说明吧:
断语用来声明一个应该为真的现实。正则表达式中只有当断语为真时才会继续进行匹配。
(?=exp)也叫零宽度正猜测先行断语,它断语本身呈现的方位的后边能匹配表达式exp。比方\b\w+(?=ing\b),匹配以ing结束的单词的前面部分(除了ing以外的部分),如查找I’m singing while you’re dancing.时,它会匹配sing和danc。
(?<=exp)也叫零宽度正回忆后发断语,它断语本身呈现的方位的前面能匹配表达式exp。比方(?<=\bre)\w+\b会匹配以re最初的单词的后半部分(除了re以外的部分),例如在查找reading a book时,它匹配ading。
假如你想要给一个很长的数字中每三位间加一个逗号(当然是从右边加起了),你能够这样查找需求在前面和里边增加逗号的部分:((?<=\d)\d{3})+\b,用它对1234567890进行查找时结果是234567890。
下面这个比方同时使用了这两种断语:(?<=\s)\d+(?=\s)匹配以空白符距离的数字(再次强调,不包括这些空白符)。
负向零宽断语
前面咱们提到过怎样查找不是某个字符或不在某个字符类里的字符的方法(反义)。可是假如咱们仅仅想要保证某个字符没有呈现,但并不想去匹配它时怎样办?例如,假如咱们想查找这样的单词–它里边呈现了字母q,可是q后边跟的不是字母u,咱们能够尝试这样:
\b\w*q[^u]\w*\b匹配包括后边不是字母u的字母q的单词。可是假如多做测验(或许你思维足够敏锐,直接就观察出来了),你会发现,假如q呈现在单词的结束的话,像Iraq,Benq,这个表达式就会犯错。这是由于[^u]总要匹配一个字符,所以假如q是单词的最后一个字符的话,后边的[^u]将会匹配q后边的单词分隔符(可能是空格,或许是句号或其它的什么),后边的\w*\b将会匹配下一个单词,所以\b\w*q[^u]\w*\b就能匹配整个Iraq fighting。负向零宽断语能处理这样的问题,由于它只匹配一个方位,并不消费任何字符。现在,咱们能够这样来处理这个问题:\b\w*q(?!u)\w*\b。
零宽度负猜测先行断语(?!exp),断语此方位的后边不能匹配表达式exp。例如:\d{3}(?!\d)匹配三位数字,而且这三位数字的后边不能是数字;\b((?!abc)\w)+\b匹配不包括连续字符串abc的单词。
同理,咱们能够用(?
一个更复杂的比方:(?<=<(\w+)>).*(?=<\/\1>)匹配不包括特点的简单HTML标签内中的内容。(?<=<(\w+)>)指定了这样的前缀:被尖括号括起来的单词(比方可能是),然后是.*(恣意的字符串),最后是一个后缀(?=<\/\1>)。注意后缀里的\/,它用到了前面提过的字符转义;\1则是一个反向引证,引证的正是捕获的第一组,前面的(\w+)匹配的内容,这样假如前缀实际上是的话,后缀便是了。整个表达式匹配的是和之间的内容(再次提醒,不包括前缀和后缀本身)。
这个解读
1、与都考虑在内 \s匹配空字符*表明多个空字符都能够,?是表明前面的可有可无。
2、(?!:style) 表明右侧不能有style的才能够匹配,由于有的必定有用。而且不获取,所以这个括号不是$1
3、(.[^<>]*) 便是匹配中间的数据了。
这两天刚开始研讨这个,写了好几个正则,先分享出来,看大家能看懂吗上面都是一些好东西,详细的自己研讨吧。
//加强替换主要是考虑多个br的问题
function doRepAdvance(s){
var str=s.replace(/
\s*?<\/p>/ig,””);
str=str.replace(/
\s*
\s*<\/p>/ig, “”);
str=str.replace(/
\s*?<br\s?\ ?=””>\s*?<\/p>/ig, “”);
str=str.replace(/</br\s?\>
(\s|\ \;| | |\xc2\xa0)*<\/p>/ig, “”);
str=str.replace(/
\s*?<\/p>/ig,””);
str=str.replace(/
<\/p>/ig,””);
str=str.replace(/
\n <\/p>/ig, ”
“);
str=str.replace(/
\s*?<\/p>/ig, ”
“);
str=str.replace(/<br\s?\ ?=””>\s*?<\/p>/ig, ”
“);
str=str.replace(/
\n <\/p>/ig, ”
“);
str=str.replace(/
\n <\/p>/ig, ”
“);
//多个br
str=str.replace(/(
\s*)+<\/p>/ig, ”
“);
str=str.replace(/(<br\s?\ ?=””>\s*)+<\/p>/ig, ”
“);
//空标签
str=str.replace(/
]*[“‘]>/ig, ”
“);
str=str.replace(//ig, “”);
//没有style的span去掉
str=str.replace(/<span\s*?(?!:style)>(.[^<>]*)<\/span>/ig,”$1″);
str=str.replace(/<([a-z]+?)(?:\s+?[^>]*)?>(\s| )*?<\/\1>/ig, “”);
//str=str.replace(/<([a-z]+?)(?:\s+?[^>]*)?>\s*?<\/\1>/ig, “”);</span\s*?(?!:style)>
return str;
}
上面都是一些好东西,详细的自己研讨吧。
</br\s?\></br\s?\>
共有 0 条评论