在-服务器评测-vue项目中封装echarts的步骤
这篇文章主要介绍了在服务器评测vue项目中封装echarts的步骤,协助咱们更好的理解和运用vue,感兴趣的朋友能够了解下
为什么需求封装echarts
每个开发者在制造图表时都需求自始至终书写一遍完好的option装备,十分冗余
在同一个项目中,各类图表规划十分相似,甚至是相同,没必要一直做重复工作
或许有一些开发者忘记考虑echarts更新数据的特性,以及窗口缩放时的习惯问题。这样导致数据更新了echarts视图却没有更新,窗口缩放引起echarts图形变形问题
我期望这个echarts组件能规划成什么样
事务数据和款式装备数据分离,我只需求传入事务数据就行了
它的巨细要彻底由运用者决定
不会由于缩放出现变形问题,而是能很好地自习惯
有时分某个图表的款式或许有点不一样,期望能保留自己装备款式的灵活性
不管传入什么数据都能正确地更新视图
如果我传入的数据为空,能展示一个空状况
公共组件结构主张
当你把它书写为一个公共组件时,我我期望它应该是这样:将独自机械的装备表独立成一份文件,暴露一个必要的vue单文件,一起带着一份README阐明文档,当然,文档里边需求有关于你写的组件的运用示例和入参含义阐明,这在大型项目中十分重要。

vue单文件代码
echart_pie完好代码如下:
index完好代码如下:
关于源码的阐明
在源码中,我用到了lodash的一个公共函数merge,它表明递归兼并来历目标本身和承继的可枚举特点到目标目标。后续的来历目标特点会覆盖之前同名的特点
另外一个有幸被我宠幸的函数是isEmpty,当我传入的事务数据为空时,比如空数组[]、undefined、null时,都会被认为这是一个无数据的状况,这时分咱们就展示一个空状况的组件,它或许由一张背景图构成;
在绑定到具体的DOM元素时,我没有用querySelector挑选器去挑选一个类或者是用Math.random生成的id,由于这两者都不是绝对牢靠的,我直接运用当前vue示例关联的根DOM 元素$el
我监听窗口巨细的变化,并为这种状况添加对应的事件处理函数–echarts自带的resize办法,使echarts图形不会变形
将对应DOM的宽高设为100%,让其巨细彻底由运用者供给的容器操控
setOption办法的第二个参数表明传入的新option是否不与之前的旧option进行兼并,默许居然是false,即兼并。这显然不可,咱们需求每次的事务装备都是彻底独立的
命名十分语义化,一看就懂
保留了自己需求独自装备一些定制款式的灵活性,即extraOption
default_option.js应该包含哪些内容
正常状况下暴露一个根底装备BASIC_OPTION就能够了
element-resize-detector是干啥的?
这是一个用于监听DOM元素尺度变化的插件。咱们已经对窗口缩放做了监听,可是有时分其父级容器的巨细也会动态改变的。
咱们对父级容器的宽度进行监听,当父级容器的尺度发生变化时,echart能调用本身的resize办法,保持视图正常。
当然,这个不适用于tab选项卡的状况,在tab选项卡中,父级容器从display:none到有实践的clientWidth,或许会比注册一个resizeDetector先完结,所以等开端监听父级容器resize的时分,或许为时已晚。
在tab选项卡中很容易出现这种场景:

看起来十分的逗,只有一点点大。处理这个问题,最有用的办法还是在切换选项卡时手动去经过ref获取echart实例,并手动调用resize办法,这是最安全的,也是最有用的。
组件运用示例
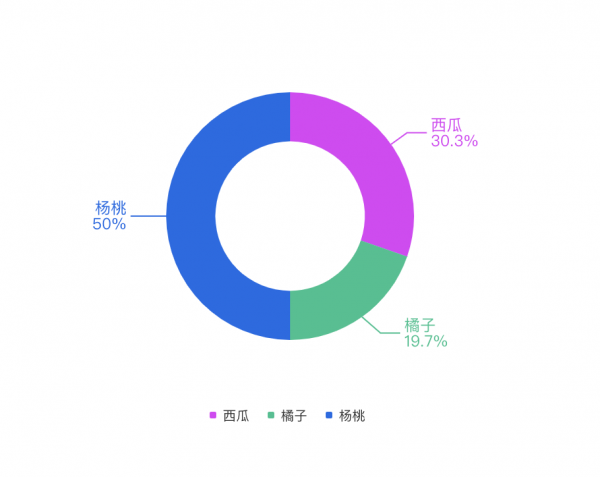
作用图
当数据正常时,作用如下

当无数据时,作用如下

关于灵活性
这儿边供给的封装仅仅一种大约的思路,实践项目中,或许会与这儿出现误差。软件开发没有银弹可言,十分合适我这个项目的,或许在细节上不太合适看这篇文章的你。可是思路是相似的,能够对照着做一些调整。
共有 0 条评论