网站怎么备案-Ajax实现页面无刷新留言效果
这篇文章主要为我们具体介绍了Ajax完成页面无改写留言作用,文中示例代码介绍的非常具体,具有一定的参考价值,感兴趣的小伙伴们能够参考一下
使用Ajax完成页面无改写留言作用
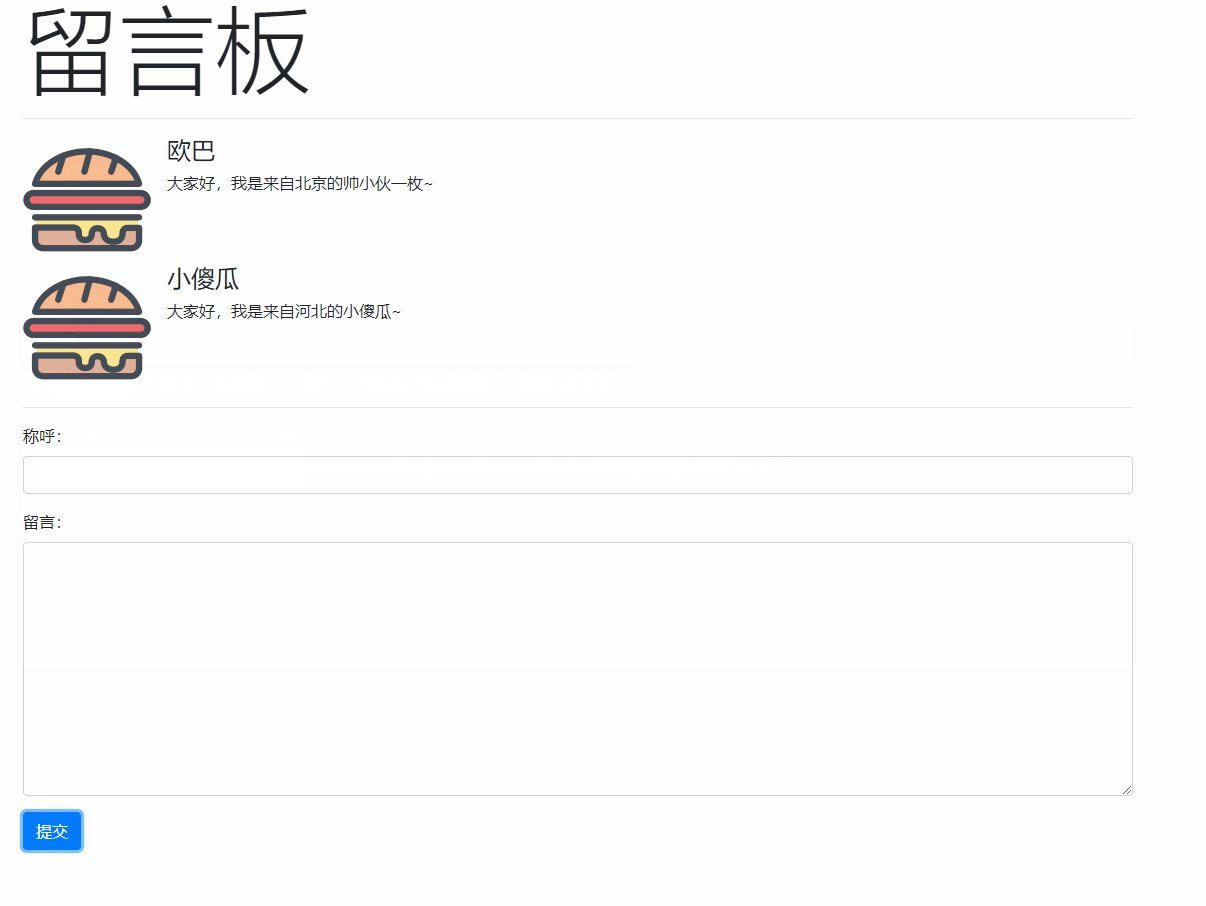
完成作用
前语:在百度贴吧,以及一些论坛中,当你回复或许谈论结束之后,从来没有见过页面从头改写加载的作用,那么这个究竟是怎样做成的呢,也就是网站怎么备案使用Ajax技能,页面无改写作用,废话不多说,直接上代码。

完成作用
html部分:
留言板
正在拼命加载数据…..
称呼:
留言:
提交
css部分:
css部分引用了bootstrap.css
js部分:
//———————————完成页面初始化数据 Start———————————
//————————————完成页面初始化数据 end————————
//————————完成页面增加留言功用 Start——————————
//——————————完成页面增加留言功用 end————————————
大约介绍就说到这里吧,有疑问的以及有好的主意的欢迎我们前来谈论。
共有 0 条评论